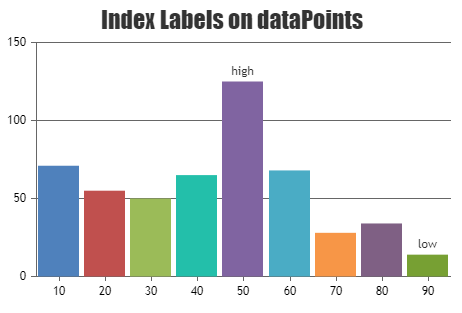
43 canvasjs show all labels
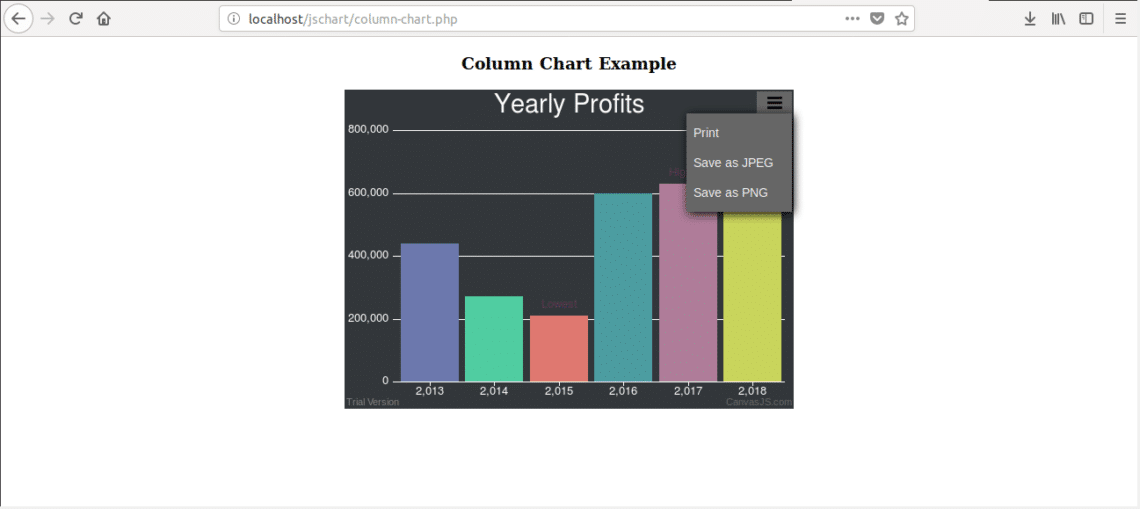
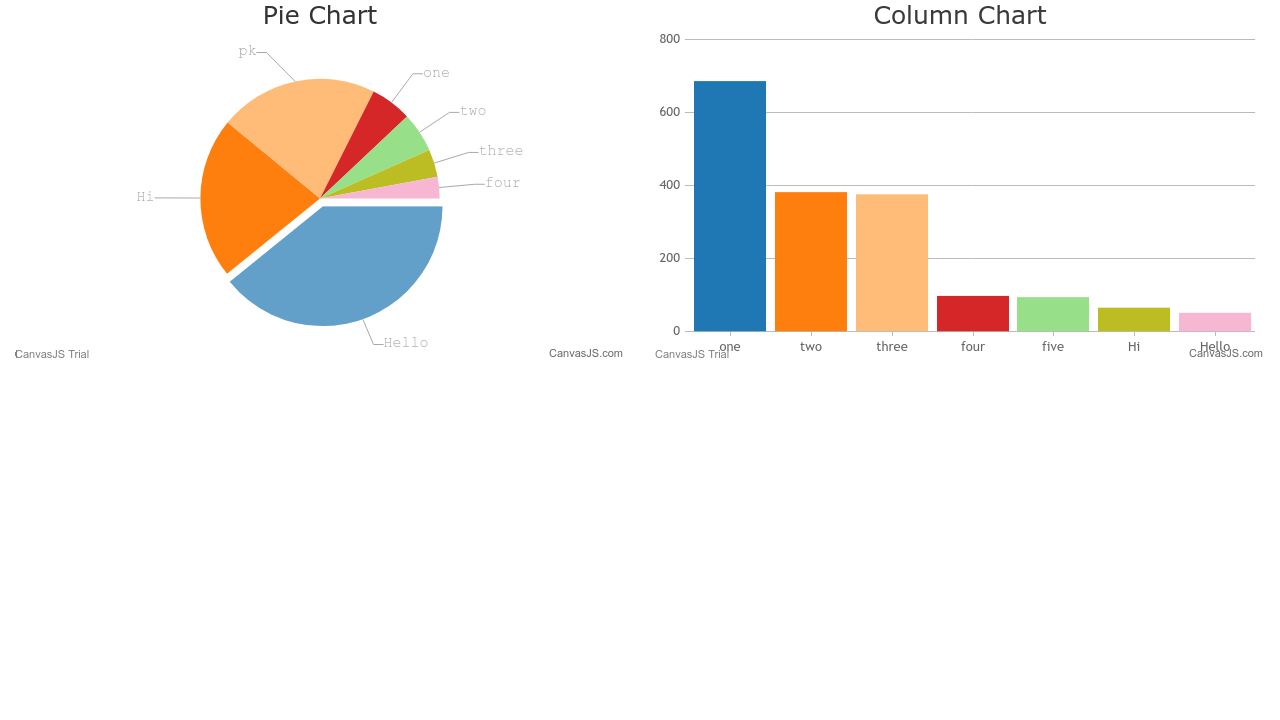
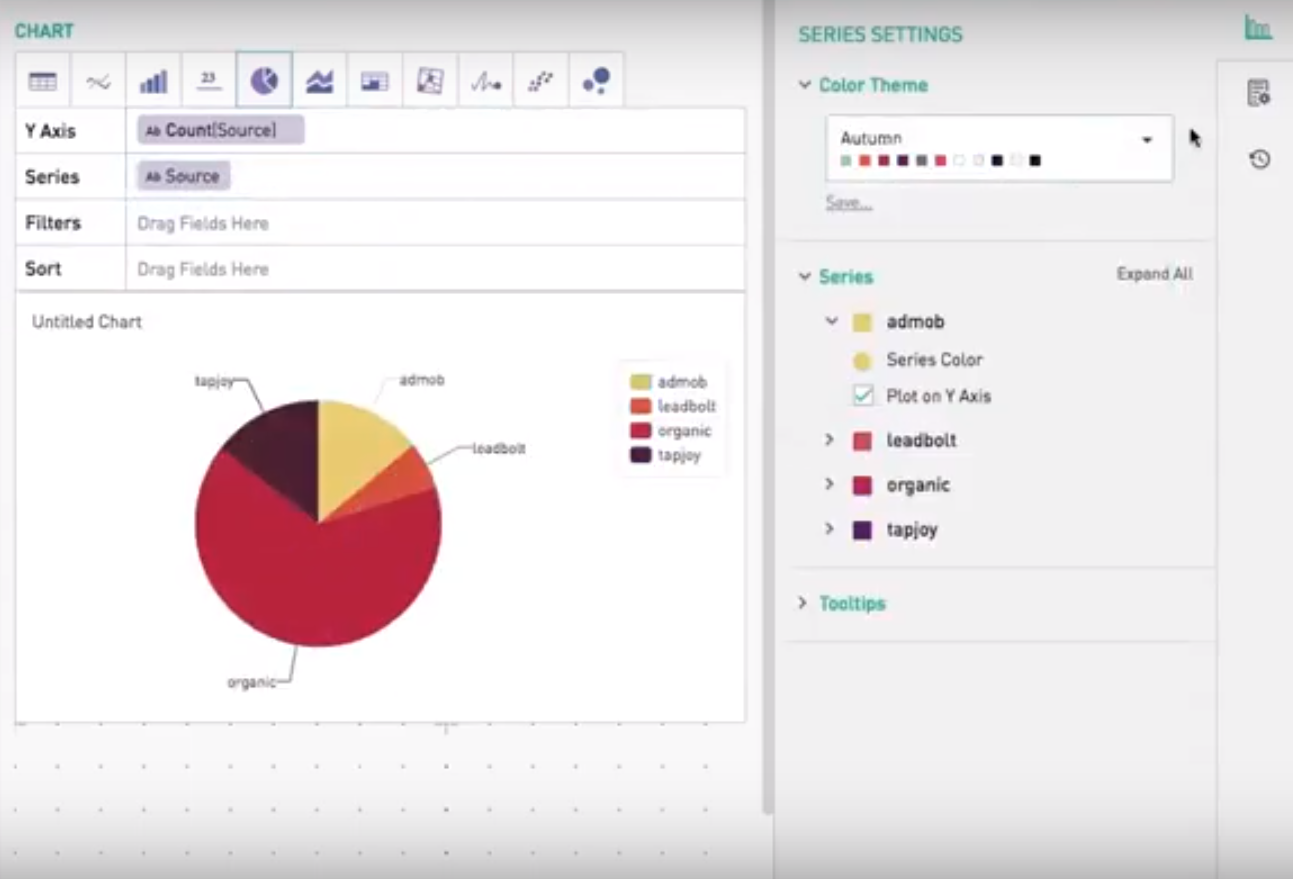
Automatically apply a sensitivity label in Microsoft 365 - Microsoft ... * Auto-labeling isn't currently available in all regions because of a backend Azure dependency. If your tenant can't support this functionality, the Auto-labeling tab isn't visible in the Microsoft Purview compliance portal. For more information, see Azure dependency availability by country.. How multiple conditions are evaluated when they apply to more than one label canvasjs.com › docs › chartsHTML5 & JS Pie Charts | CanvasJS Hi Sunil, if the values for datapoints all 0, the pie chart is shown as blank, which may not be very user friendly, need to show some message. is that possible? Anjali says: July 27, 2015 at 12:49 pm
New Food Eco-Labels: Run 30 Minutes To Work Off This Cake Aldi, a leading low-cost supermarket in the U.K. recently pledged to remove 'best before' dates from 60% of its lines. Interestingly, one of its competitors, Morissons, confirmed at the beginning ...

Canvasjs show all labels
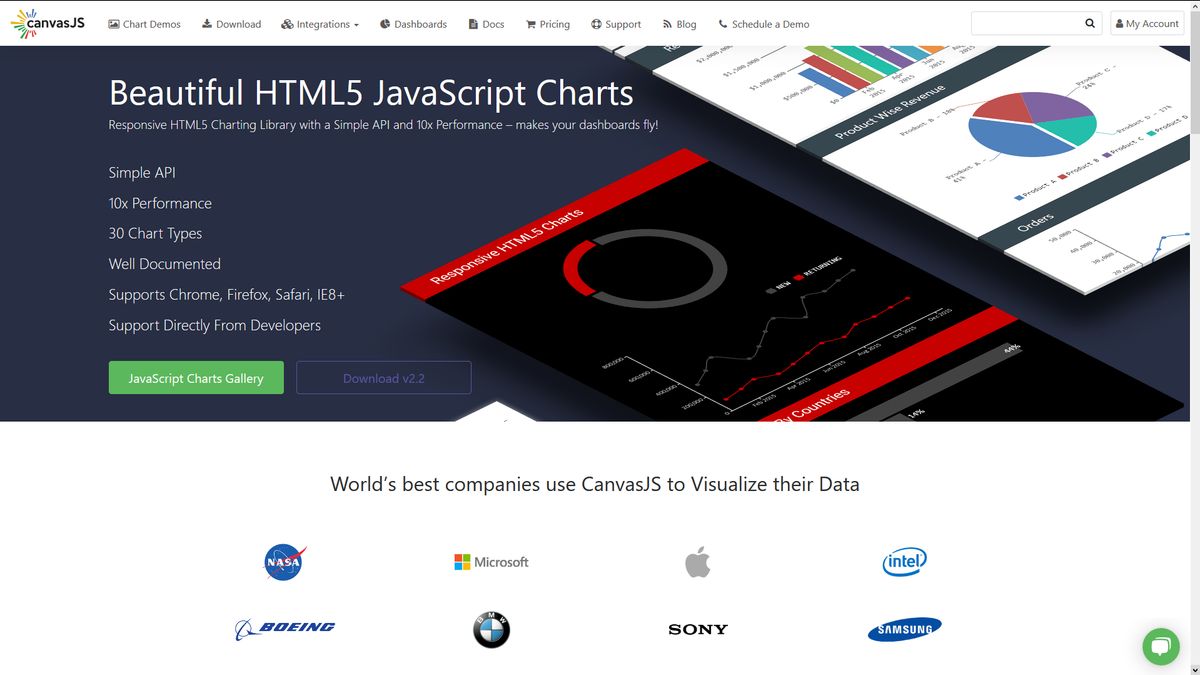
GitHub - tradingview/lightweight-charts: Financial lightweight charts ... TradingView Lightweight Charts are one of the smallest and fastest financial HTML5 charts. The Lightweight Charting Library is the best choice for you if you want to display financial data as an interactive chart on your web page without affecting your web page loading speed and performance. It is the best choice for you if you want to replace ... Top 20 JavaScript Libraries For Data Visualization For 2022 CanvasJS is another popular tool that provides beautiful charts on various computers and browsers. It is a data visualization library that provides data-driven visualizations in HTML5 canvas elements in a lightweight environment with high performance. Many charts, such as gauge and network charts, may be missing from this list. Highlight Datapoints With Setactiveelements In Chart Js Notes. 3 commonly used datapoint properties that you should remember are x, y and label. some attributes like indexlabel, tooltipcontent etc. comes both in dataseries and datapoint, in such case values set at datapoint is given priority over dataseries. var chart = new canvasjs.chart ("container", {. . . data: [. { dataseries.
Canvasjs show all labels. Loop a chart.js inside a PHP for - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams cooltv1.com 스포츠중계 쿨티비 - 스포츠중계,빠른스포츠중계,쿨티비,무료스포츠중계,해외축구중계사이트,메이저리그중계,야구 ... By Alexa's traffic estimates cooltv1.com placed at 17,691 position over the world, while the largest amount of its visitors comes from Korea, where it takes 1,659 place.. Cooltv1.com is hosted by CLOUDFLARENET - Cloudflare, Inc., US in United States; however, we recommend migrating the server to Korea, as it will speed up cooltv1.com page load time for the majority of users. Canvas.nus.edu.sg Site - ders.jodymaroni.com Canvas.nus.edu.sg Canvas.nus.edu.sg . Site is running on IP address 18.139.189.197, host name ec2-18-139-189-197.ap-southeast-1.compute.amazonaws.com (Singapore Singapore ) ping response time 20ms Good ping. Last updated on 2022/10/08 Similar sites canvas.sfu.ca Category N/A Global Rank 6044 Rank in 1 month 29 Estimate Value 370,872$ #sfu connect kb-model.eu e-shop KB models The last verification effects, carried out on (March 09, 2022) kb-model.eu show that kb-model.eu has an expired SSL certificate issued by way of Let's Encrypt (expired on May 26, 2022). ... Designing your websites to be mobile pleasant ensures that all your web pages carry out neatly on all devices, additionally site web page loading time could ...
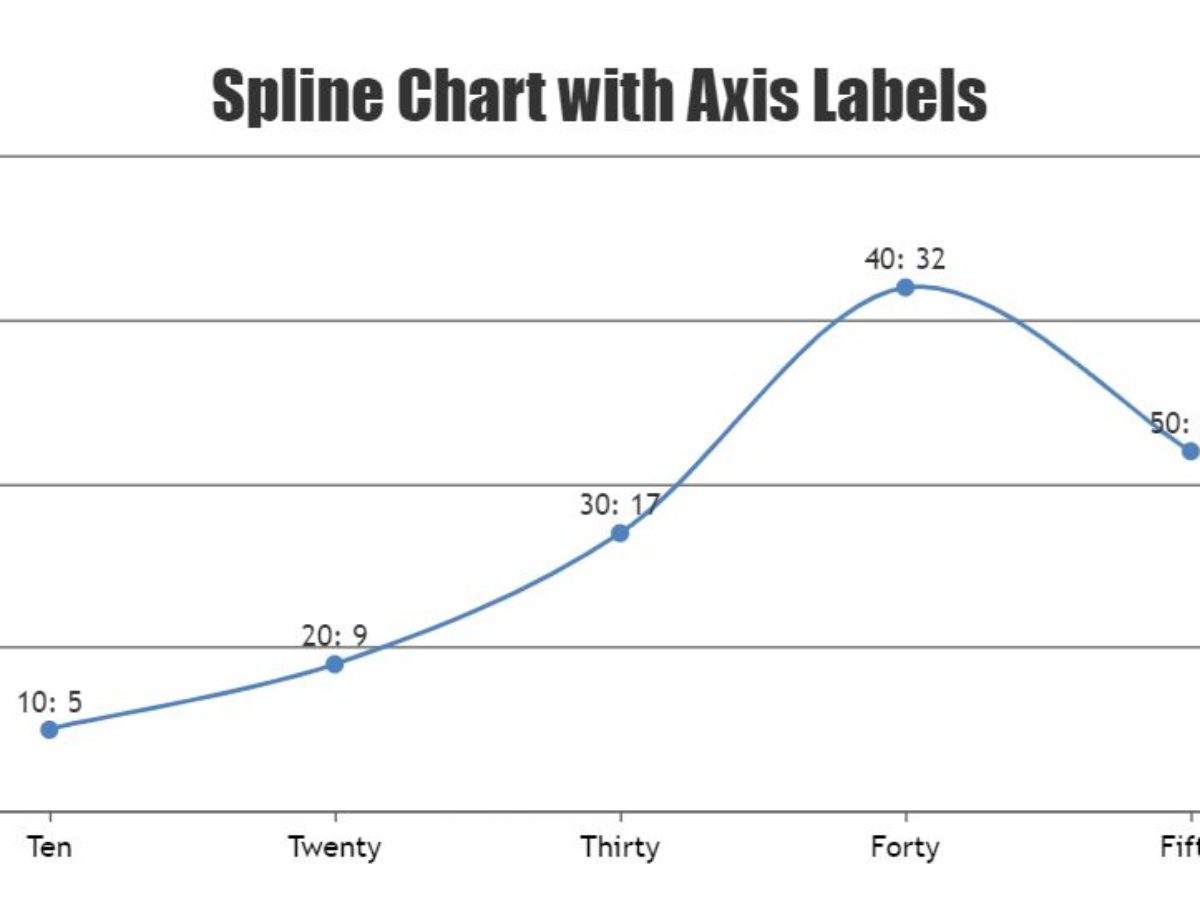
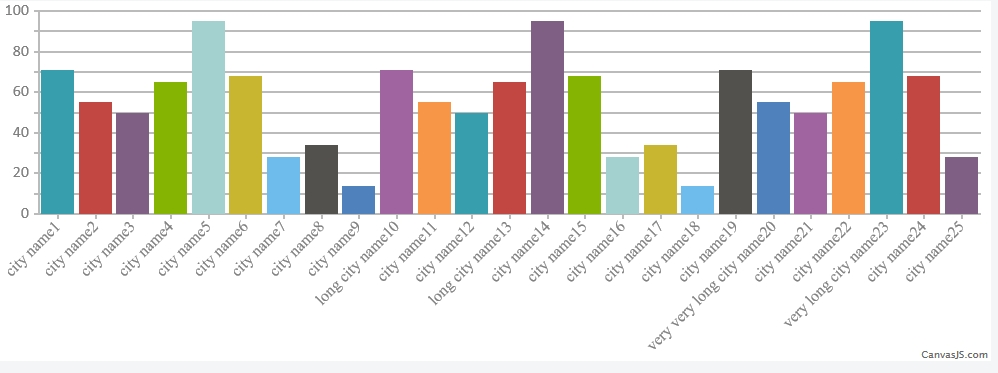
Axis Labels in JavaScript Chart control - Syncfusion Maximum Labels MaximumLabels property is set, then the labels will be rendered based on the count in the property per 100 pixel. If you have set range (minimum, maximum, interval) and maximumLabels, then the priority goes to range only. If you haven't set the range, then we have considered priority to maximumLabels property. Source Preview index.ts Accessibility - Instructure Community The report view has changed significantly. Each section of the course where errors or suggestions were found will be listed on the left side. The section selected when the scan completes is the Summary, which allows the user to show or hide all errors or suggestions or individual errors or suggestions in the report. EOF Highlight Datapoints With Setactiveelements In Chart Js Notes. 3 commonly used datapoint properties that you should remember are x, y and label. some attributes like indexlabel, tooltipcontent etc. comes both in dataseries and datapoint, in such case values set at datapoint is given priority over dataseries. var chart = new canvasjs.chart ("container", {. . . data: [. { dataseries.
Top 20 JavaScript Libraries For Data Visualization For 2022 CanvasJS is another popular tool that provides beautiful charts on various computers and browsers. It is a data visualization library that provides data-driven visualizations in HTML5 canvas elements in a lightweight environment with high performance. Many charts, such as gauge and network charts, may be missing from this list. GitHub - tradingview/lightweight-charts: Financial lightweight charts ... TradingView Lightweight Charts are one of the smallest and fastest financial HTML5 charts. The Lightweight Charting Library is the best choice for you if you want to display financial data as an interactive chart on your web page without affecting your web page loading speed and performance. It is the best choice for you if you want to replace ...






































Post a Comment for "43 canvasjs show all labels"