39 bootstrap badges and labels
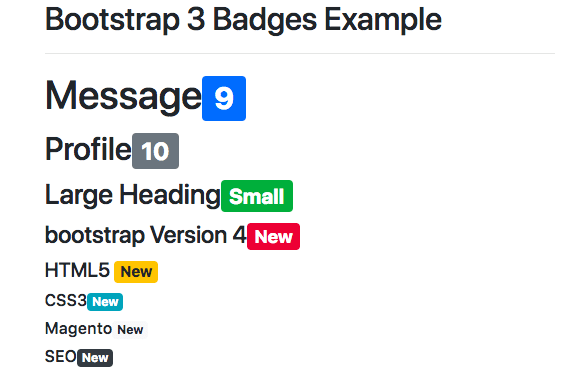
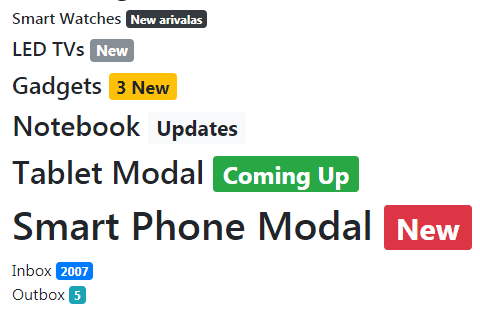
Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events 116 2 Information Labels Various Sizes Example New Example New Example New Example New Example New Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example
Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page. 1 2 3 4 5 6

Bootstrap badges and labels
How to Create Bootstrap 5 Badges? - WebNots From Bootstrap version 4, labels and badges are combined as badges. Earlier these components also were referred as tags. You have to use the base "badge" CSS class to identify any HTML element as a badge. For example, you can use badge class with text elements like headings and paragraph to add a label next to the content. Below is the code ... What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text. css - How to set an button align-right with Bootstrap ... Dec 10, 2013 · 1,011 3 3 gold badges 14 14 silver badges 19 19 bronze badges. ... On bootstrap 4, ... How to align checkboxes and their labels consistently cross-browsers.
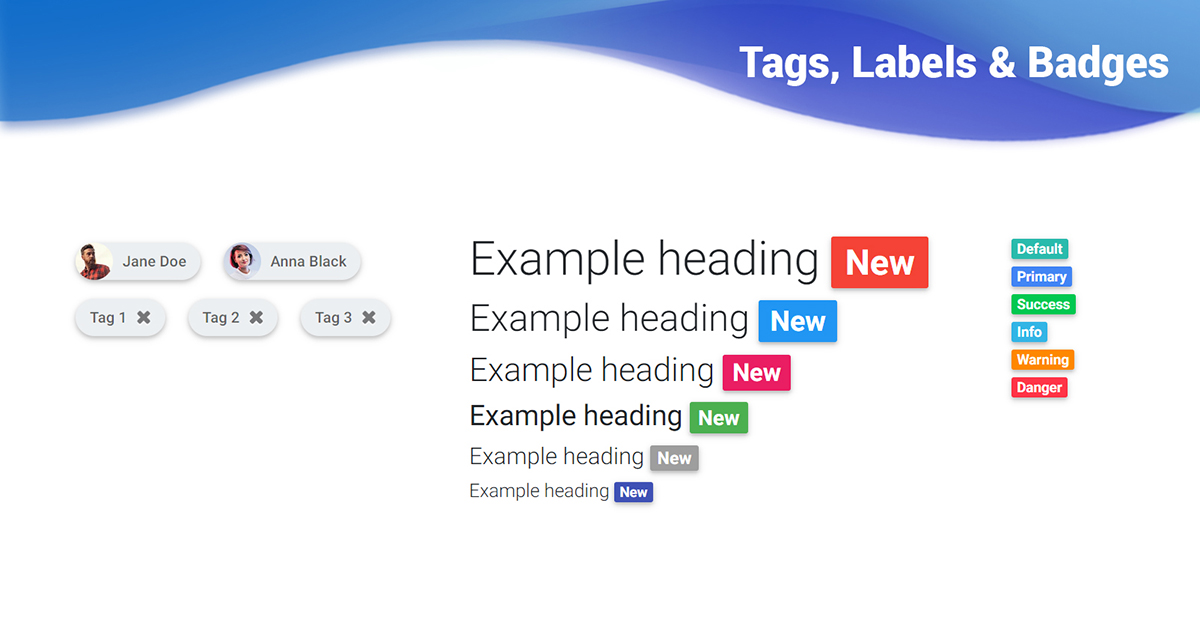
Bootstrap badges and labels. Bootstrap 5 Badges - W3Schools Use the .badge class together with a contextual class (like .bg-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example Bootstrap Examples - W3Schools Bootstrap Badges and Labels. Badges Badge inside a button Labels Contextual labels. Examples explained. Bootstrap Progress Bars. Progress bar Progress bar with label ... Bootstrap Labels - free examples, templates & tutorial Bootstrap 5 Labels component Responsive Labels built with Bootstrap 5. Badge Labels are for counters, categories & tags. Floating labels refer to forms, and slider labels to the range. Important! The term "Bootstrap Label" is currently very ambiguous. Many different elements are colloquially referred to as "Labels" by some developers.
StudySection Blog - Introduction to Bootstrap Badges and Labels Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application. Bootstrap 4 Labels and Badges Bootstrap labels are components which separate content placed in the same wrapper, but in a separate pane. Only one pane can be displayed at any time. Basic example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New How to Create Bootstrap Labels and Bootstrap Badges - Tutorialdeep Bootstrap labels are used to show valuation information for users. You can use labels to display additional information like tips, opportunities to the user visiting your website. If some updates to events happening to your website, you can display them by using the bootstrap labels. Below is the example of the headings with the labels. Badges & Labels ~ PHP Bootstrap Template ~ Everything you need to ... Badges & Labels with PHP Bootstrap Template! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25
Bootstrap Badges - examples & tutorial Bootstrap 5 Badges component Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. Basic example React Badges - examples & tutorial - Material Design for Bootstrap Badges can be used as part of links or buttons to provide a counter. Notifications 8. Show code. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the ... Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML Grey Label Bootstrap Labels | How Bootstrap Labels Works with Examples? - EDUCBA Introduction to Bootstrap Labels. The bootstrap labels are designed and flexible components that supply extra information about the content. The bootstrap labels are layout components that provide tips and additional small information on the main content. The bootstrap labels are highlight or markup the content with minimum space and information.

Vue Multiselect - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap 4 Badges - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
Bootstrap Badges and Labels - dordogne-cinema.com W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
css - Labels and badges in bootstrap - Stack Overflow Here is an example of what I would get by using bootstrap labels and badges. css twitter-bootstrap. Share. Improve this question. Follow edited Oct 22, 2012 at 21:13. Kevin Boucher. 15.9k 3 3 gold badges 46 46 silver badges 55 55 bronze badges. asked Oct 22, 2012 at 21:10.
Badges · Bootstrap Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...

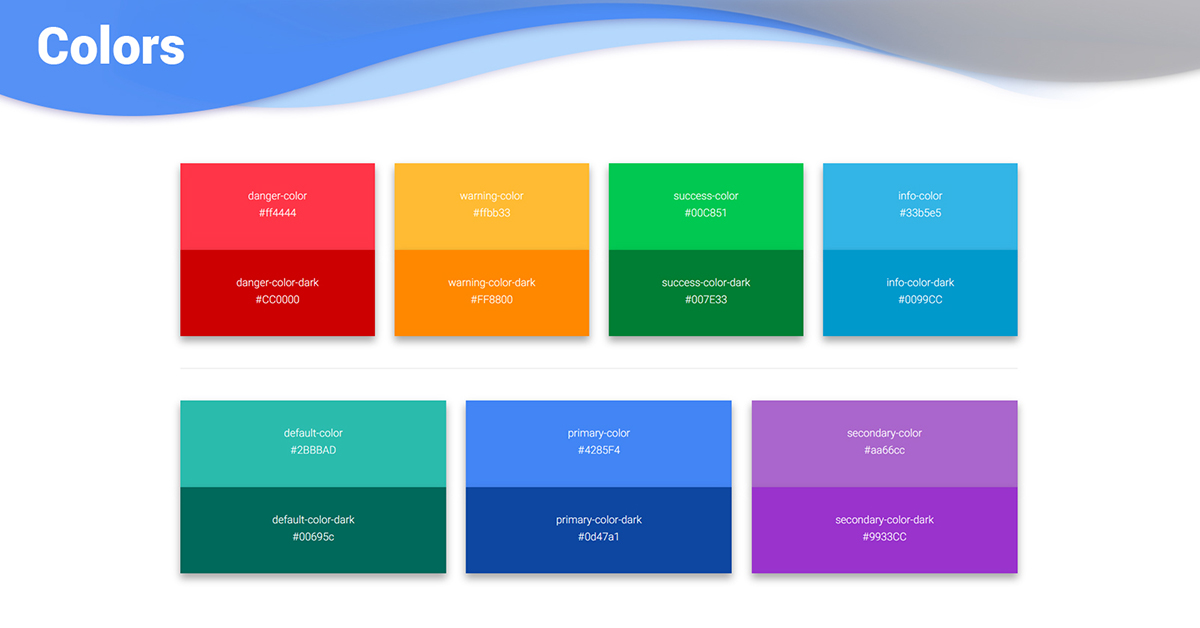
+300 Bootstrap Colors - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
How to create Bootstrap 4 Badges/Labels: Explained with Examples - A-Z Tech In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html. ... Labels & Badges. 13 3.3.0. font awesome icons with badges. 1 3.3.0. Social Media Badges. 0 3.0.3. Product badges responsive. 0 3.0.0.
Badges and labels in Bootstrap - Tech Funda In the above code snippet we have defined the badges with buttons ,we have taken the button to define the badge with colors as primary, success and default color and in that button we have defined the span class to define the badge
Bootstrap - Badges - tutorialspoint.com This chapter will discuss about Bootstrap badges. Badges are similar to labels; the primary difference is that the corners are more rounded. Badges are mainly used to highlight new or unread items.
twitter-bootstrap Tutorial => Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Badges and Labels Related Examples. Badges ; Labels ; PDF - Download twitter-bootstrap for free Previous Next . This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0. This website ...

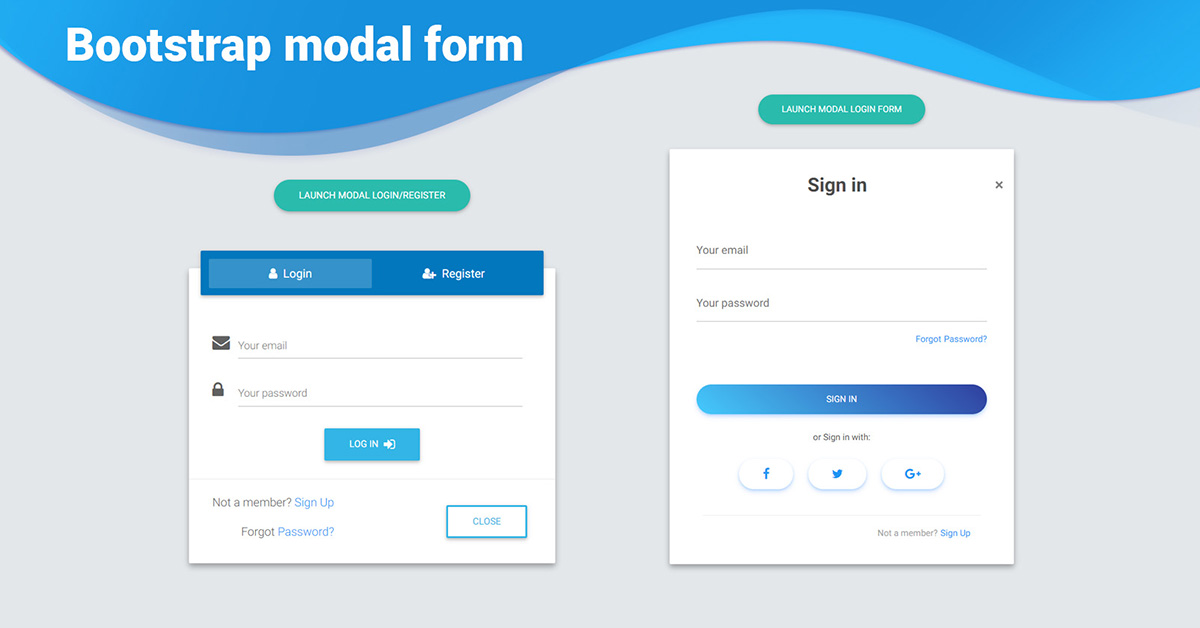
Bootstrap 4 Modal Form - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap labels & Badges with Code generator - Plus2net By using different types of button classes we can create Badges . Generating code for Badges by using different class and size of button →; LABELS By using label class we can create different labels. Default Primary Success Info Warning Danger
Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
Badges · Bootstrap v5.0 Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the “Notifications” example, where it is understood that the “4” is the number of notifications), consider including additional context with a visually hidden ...
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites.
Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1:
css - How to set an button align-right with Bootstrap ... Dec 10, 2013 · 1,011 3 3 gold badges 14 14 silver badges 19 19 bronze badges. ... On bootstrap 4, ... How to align checkboxes and their labels consistently cross-browsers.

Bootstrap Labels and Badges - examples, tutorial & advanced usage - Material Design for Bootstrap
What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.













Post a Comment for "39 bootstrap badges and labels"