38 bootstrap 4 badges and labels
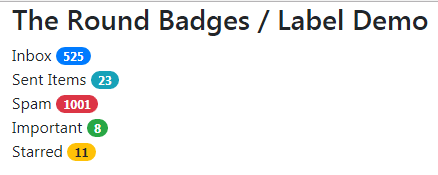
Bootstrap 4 Badges - W3Schools Badges are used to add additional information to any content. Use the .badge class together with a contextual class (like .badge-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New Bootstrap Badges Examples - Bootsnipp.com Labels & Badges. Default Success Warning Important Info Inverse. 1 1 2 4 6 8 3 10 11 2. Larger Yellow Purple Grey Light. 14 3.2.0.
Main Tips on Bootstrap Badge: Bootstrap Labels Explained Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ...

Bootstrap 4 badges and labels
How to Create Bootstrap Labels and Bootstrap Badges The above example creates bootstrap label color using its same contextual classes. One thing you should notice here, bootstrap does not provide any class to change the bootstrap label size. However, you can change the bootstrap label size by using the CSS font-size property. How to Create Bootstrap Badge Bootstrap label class code - W3spoint Bootstrap Labels Tutorial. Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label. How to layout labels and values in Bootstrap 4? - Stack ... I'm looking for a way to layout labels and data throughout my application. I want a solution that will work for my example below, but also other data. I want to lay out labels and values so that they are left aligned in a grid format. I don't want to use the Bootstrap 4 col-md-N classes because I don't want to hard code column sizes. Instead I ...
Bootstrap 4 badges and labels. Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1: Bootstrap Example Bootstrap 4 Labels and Badges Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Badges - Bootstrap Badges · Bootstrap Badges Documentation and examples for badges, our small count and labeling component. Example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Example heading New Example heading New Example heading New Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating ... Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile friendly websites! Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. Use badges to inform events Visitors 25
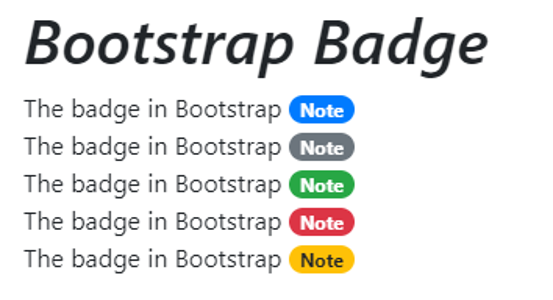
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites. Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML Grey Label Labels and Badges - BootsFaces Labels and Badges. Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4. Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
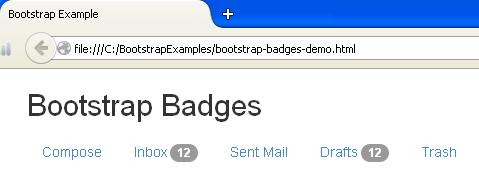
Bootstrap Badges and Labels Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. Bootstrap labels are used to specify the additional information about something like offering counts, tips, or other makeup for pages.. contextual label classes . label-default; label-primary; label-success Angular Tags, Badges, Labels - Bootstrap 4 & Material ... Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Badges · Bootstrap v4.5 Badges · Bootstrap v4.5 View on GitHub Badges Documentation and examples for badges, our small count and labeling component. Example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Example heading New Example heading New Bootstrap - Badges - Tutorialspoint Bootstrap - Badges, This chapter will discuss about Bootstrap badges. Badges are similar to labels; the primary difference is that the corners are more rounded.

Bootstrap 4 DataTables - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New
Angular icon list - Bootstrap 4 & Material Design. Examples ... Angular Bootstrap icon list is a number of 600 scalable vector icons called Font Awesome which covers multiple topics and use cases. Toggle side navigation Angular Icons List
Bootstrap center (horizontal align) - Material Design for ... Bootstrap center (horizontal align) Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example

Vue Buttons - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap 4 Labels (Renamed to Badges) - Quackit Bootstrap 4 Labels (Renamed to Badges) Go to Bootstrap Tags. Bootstrap labels have now been renamed to badges. I have removed all the examples from this page as a result.

Angular Autocomplete - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for ...
Bootstrap 5 Badges - Tutorial Republic Tip: Bootstrap badges scale automatically to match the size of the immediate parent element by using the relative font sizing and em units. Changing the Appearance of Badges. You can use the Bootstrap inbuilt background color utility classes to quickly change the appearance of the badges. Let's take a look at the following example.
Bootstrap 4 Badges - Quackit Bootstrap's badge classes can be used to highlight additional information that's appended to a string of text. To create a badge, apply the .badge class, as well as one of the .badge-* classes to the element that represents the badge. Example Here we create a default badge by using class="badge badge-primary". Editor Preview
What are the labels and badges in Bootstrap ? - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
React Tags, Labels & Badges - Bootstrap 4 & Material ... React Bootstrap Tags, Labels & Badges React Tags, Labels & Badges - Bootstrap 4 & Material Design. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
How to create Bootstrap 4 Badges/Labels: Explained with ... In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
How to layout labels and values in Bootstrap 4? - Stack ... I'm looking for a way to layout labels and data throughout my application. I want a solution that will work for my example below, but also other data. I want to lay out labels and values so that they are left aligned in a grid format. I don't want to use the Bootstrap 4 col-md-N classes because I don't want to hard code column sizes. Instead I ...

Bootstrap 4 Scrollbar & smoothscroll - examples & tutorial. Basic & advanced usage - Material ...
Bootstrap label class code - W3spoint Bootstrap Labels Tutorial. Labels are used to provide additional information about something. The .label class one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element is used to create a label.
How to Create Bootstrap Labels and Bootstrap Badges The above example creates bootstrap label color using its same contextual classes. One thing you should notice here, bootstrap does not provide any class to change the bootstrap label size. However, you can change the bootstrap label size by using the CSS font-size property. How to Create Bootstrap Badge












Post a Comment for "38 bootstrap 4 badges and labels"